【15分でつくれる案内図】Illustratorで簡単に地図をつくろう!【修正もラクラク】

株式会社Revision代表取締役山川 晃太郎

今回はイラレで案内図を作成してみようと思います。

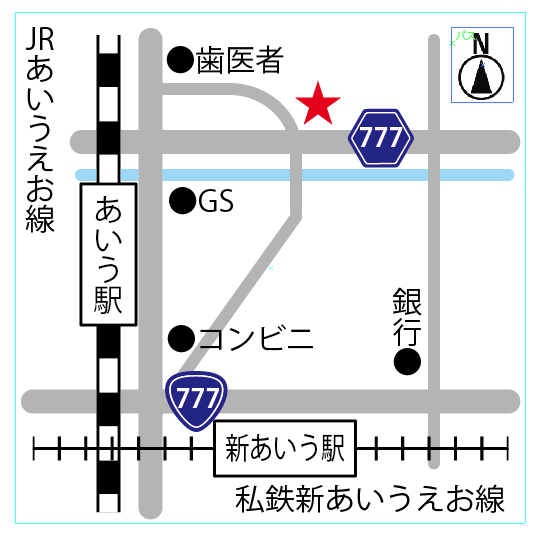
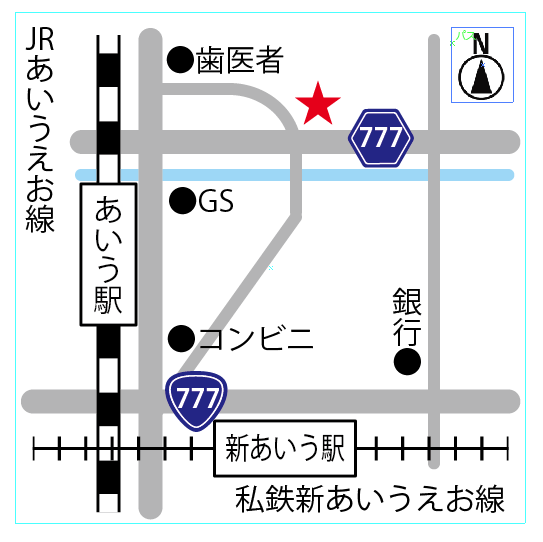
↑今回の完成図。この記事でここまでできます。↑
地図から必要な情報だけを落とし込み、
新しい社屋や、新居までお客様をラクラクご案内しましょう~☆
フォトショップからも、スマートオブジェクトとして配置すれば
ベジェ曲線を難しく使わずに、イラレで簡単に作成&修正が可能です!
それでは早速はじめていきましょう!
イラレでガイドを作成
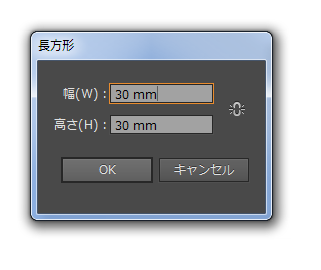
今回は30mm×30mmのサイズで作り始めてみます。

ペンツールで道路・河川を描く

今回は地図サイズに併せて、
二車線以上の道路は4pt、一車線は2pt、狭い幅の道は1ptで作成します。
河川も似たような幅で作成してみます。
お好きな色をお使いください。今回は、道路がK40%、河川がC40%で作成しています。
ペンツールで線路を描く

アクションがあると便利ですね!
作り方がわからないかたはこちらを参考にしてください。
※JR線路の描きかた

※私鉄線路の描き方

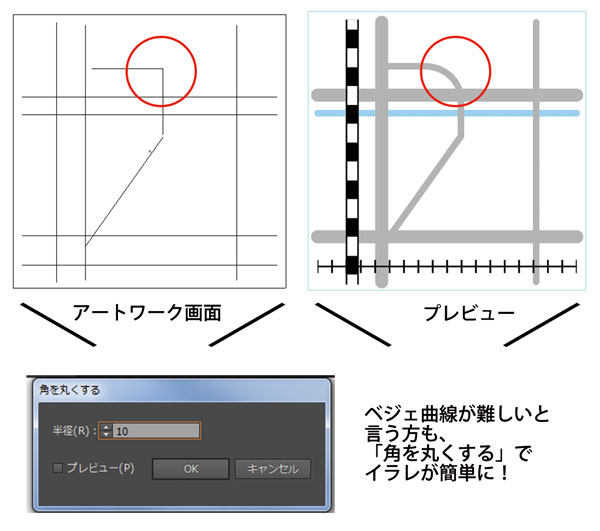
道路を緩やかなカーブで描きたい
ベジェ曲線を使わなくても「角を丸くする」で道路にカーブをつくることができます。

この角丸機能が、とっても便利です。
ペンツールで直角の線を引いたあと、
「角丸」を選ぶことにより、簡単に緩やかなカーブをつくることが出来ます。
Photoshopでも角丸テーブルから作成ができるので簡単です!
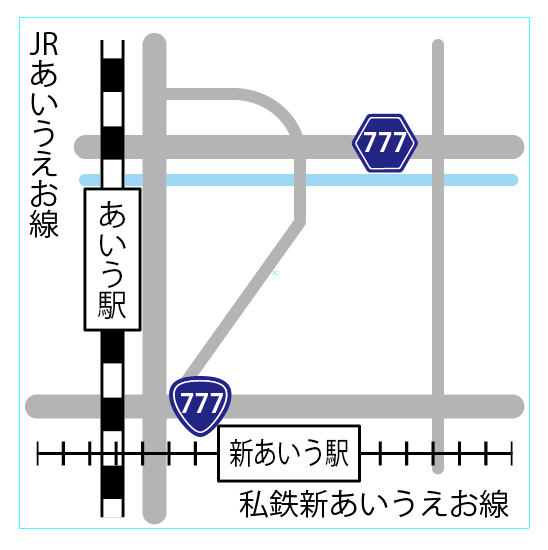
線路・道路名を表記する

案内図の最も重要な部分です。
どこの道路、線路、何駅かわからなければ目的地にたどり着くことは出来ません!
仕上げをしよう

線路に駅名、交差点に名前と信号、道路●号線、目標物の名前、目的地を赤などでわかりやすくマーク!
さらに方角や、至●●市など方位や場所を示す言葉が入るとなおGOOD!
見やすいマップ作りのポイント
続いて、見やすいマップ作りのためのポイントについて解説します。
以下の点が挙げられます。
情報は単純化する
配色を調和させる
テキストは読みやすくする
地図素材などアイコンを利用する
1つずつ見ていきましょう。
7-1,情報は単純化する
まず地図上の情報は単純化します。以下の手順で考えるとよいでしょう。
周辺のランドマークや道路、交通機関などを確認する
案内先に行きつくために必要な情報をピックアップする
2.以外の不要な情報はカットする
最寄り駅や目印となる建物などは案内図に必要ですが、
通り過ぎる店や通らない道は目印にならない限り不要です。
必要か必要でないかの優先順位を決めて不要なものをカットすることで、
案内図が単純化され明瞭でわかりやすくなります。
そのほか、道や線路の緩やかなカーブや角度はデフォルメして
直線で表現しても問題ありません。
7-2,配色を調和させる
配色は、ポスターやチラシ、ホームページなど
マップを掲載するメディアのデザインや色調と調和させるようにしましょう。
色の数は抑えた方が調和させやすくなります。
まずはモノクロでデザインしてから色を付けるようにすると、
色を増やしすぎるのをセーブできます。
ただし可能な範囲で、直感的にわかりやすい色を選ぶことも大切です。
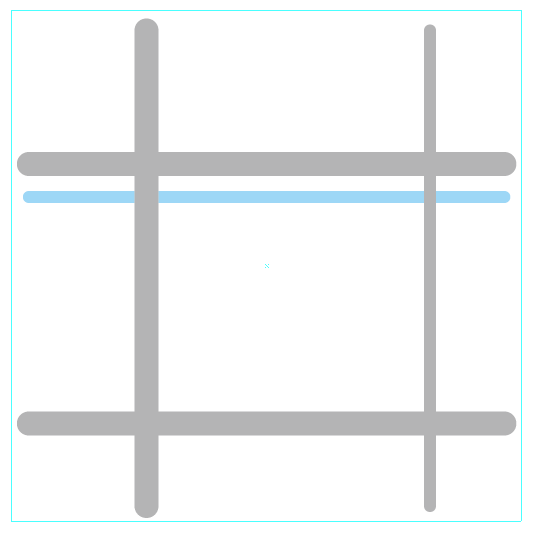
上記の案内図で川を水色にしたように川や湖は青系統、
林や公園は緑系統で表現するといった例が考えられます。
7-3,テキストは読みやすくする
テキストは読みやすくするよう注意することが大切です。
マップが表示されるサイズを考えて文字のサイズを決めるようにしましょう。
そのほか余白や行間・文字間、色、フォントの種類などによっても
読みやすさが変わります。
概して余白が少なく情報を詰め込みすぎていると読みづらくなります。
印刷物で使うなら、実際のサイズで印刷してみてチェックしましょう。
デザイン性と機能性のバランスを見ることができます。
名刺やショップカードなどそもそものサイズが小さいときは
とくに注意が必要です。
7-4,地図素材などアイコンを利用する
国道や県道などは、道路標識で使われているのと同じマークを使うと
直感的に理解しやすくなります。
地図素材などでアイコンが提供されています。
そういったアイコンを利用することで
ぱっと見でイメージしやすい案内図・地図を作ることが可能です。
道路のマークのほか、学校の「文」や郵便局の「〒」などの地図記号や
ガソリンスタンドや空港など施設を表すアイコンもあります。
地図の内容やテイストによっては
そういった記号やアイコンを利用するのもよいでしょう
用途によりますが、必要な場合は商用利用可能な素材を利用しましょう。
まとめ
素材はあらかじめイラレファイルに保存し、
線路のアクションを設定し、元データから案内図を作成するのがいちばん簡単です!
地図から簡易案内図を作るのはコツがいりますが、
重要な部分だけ抜き出せば、簡単な案内図はわずか15分で作成できますよ!
サクサク作れるようになって、案内図マスターになりませんか?
●案内図・地図制作に便利なサイト
マップラボさん
http://maplab.blog.fc2.com/
(方位、地図記号など)
無料アイコン素材さん
http://free-icon.org/index.html
(方位、アイコンなど)
D-Materialsさん
http://www.d-materials.net/
(国道、県道のマークなど)
メディア監修者
人気記事総合ランキング
Revisionおすすめ記事
-
View
Web制作
- コーポレートサイト
- サービスサイト
- ECサイト
- メディアサイト
- 採用サイト
- LP
-
View
SEO
/検索エンジン最適化- 調査分析
- 戦略立案
- 施策実行
- 効果測定 / サポート
-
View
MEO
/マップエンジン最適化- 口コミフォロー
- 投稿更新
- 写真撮影・更新
- 競合分析
- エリア分析
- キーワード分析
-
Web
コンサルタント- 分析と改善提案
- キーワードリサーチ
- SEO戦略
- コンテンツの最適化
- 競合分析と市場調査
-
広告運用
- A/Bテスト
- CV率の改善
- EFO施策
-
SNS広告
- 広告効果測定
- リターゲティング
- キャンペーンの最適化
-
PR
- 企画立案
- プレスリリース作成・配信
- メディア選定
- メディアアプローチ
- 効果測定
-
View
動画制作
- プロモーション・インタビュー動画
- 求人・リクルート動画
- 教育・研修動画