採用サイトに必要なコンテンツを紹介!事例や制作時のポイントを解説

株式会社Revision代表取締役山川 晃太郎

近年の求人市場は売り手市場の傾向が続いており、企業間の人材獲得競争が激化しています。そのためか毎年多くの会社がデザインやコンテンツを工夫した採用サイトを活用した採用を行っています。しかし、応募数が予想より少なかったり、求める人物像とは異なる人材でミスマッチが起きてしまっている会社も少なくありません。
今回は、「採用サイトはあるけどもう少し改善したい」と思っている方や「これから採用サイトを作りたい!」と考えている方に採用サイトに必要なコンテンツや制作時のポイントを紹介します。
採用マーケティングを活かした採用サイト制作でミスマッチを防ぎ、応募から定着までを支援します。1,000件以上の実績を活かし、企業の魅力やターゲットに合わせた採用コンテンツを作成します。お気軽にお問い合わせください。
採用サイトに入れるべきコンテンツ例
1-1.社員インタビュー
社員インタビューでは会社の良い面だけでなく、リアルな情報を掲載することで会社の雰囲気や求職者に期待していることも伝えることができます。例えば、仕事中の真剣な表情と休憩中の同僚との楽しそうな表情を掲載すればON/OFFがしっかりしているという印象を与えることができます。文章だけでなく、写真や動画などを掲載すると会社の雰囲気が伝わりやすくなります。
実際の採用ターゲットと近い年齢・ポジションの社員を掲載することで、求職者自身が実際に働いている姿を想像しやすくなります。また、時短勤務やリモートワークなど特徴のある働き方を実施している場合はそれらを紹介しても良いでしょう。会社の多様な働き方を提示することで求職者自身の今後のライフプランを充実させることができ、長期的に活躍できる人材を獲得することに繋がります。

ポイント1:社員インタビューは会社のリアルを伝える良いコンテンツです。手書きフォントを使用すると社員の声に人間味が加わり、メッセージ性が高まります。インタビュー内容の伝え方、見せ方を工夫しましょう。
ポイント2:フリー素材の写真は求職者に不信感を与えかねません。インタビュー内容に沿った実際の社内や社員を使用しましょう。
1-2.社員アンケート
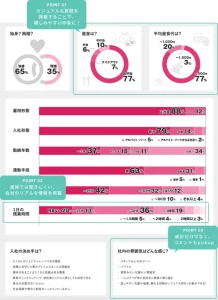
会社の基本的な情報から入社の決め手、社内の雰囲気などのアンケートをとり、社員からのリアルな情報を掲載します。雇用形態、勤続年数、1日の残業時間など会社に関わる項目のみを扱うと、真面目で誠実な印象を与えることができます。
一方で社員のプライベートや趣味趣向を項目に入れると、親しみやすく、楽しげな雰囲気が伝わってきます。会社のブランドイメージによって扱うアンケート項目を決めましょう。

引用:https://banet-recruit.jp/questionnaire/
ポイント1:質問内容によって、求職者に与える会社の印象を変えることができます。基本的な内容とカジュアルな質問はバランスよく入れましょう。
ポイント2:残業時間は求職者にとって質問しづらい項目になります。社員からの実際の声で作成されたアンケートは信憑性があり、求職者の不安を解消できるでしょう。
ポイント3:統計だけでなくコメントも入れることで、充実したコンテンツにすることができます。
1-3.会社の歴史
歴史がある企業であれば企業の沿革は別ページに記載して、一つのコンテンツとして掲載するのもおすすめです。
沿革の説明は文章の羅列では読みにくいため、創業当初からどのような進化を遂げてきたのかがひと目でわかるようデザインを工夫しましょう。時代背景や時代を象徴する事件や出来事をどのように乗り越えてきたのかを加えるとストーリー性が強まり、魅力的なコンテンツにすることができます。

ポイント1:白黒写真を使用したり写真が現代に近づくにつれ鮮やかに変化することで、会社の歴史を感じさせることができます。
ポイント2:これまでの会社活動の中でどのような取り組みを行ってきたのかを歴史的背景を交えてアピールしましょう。例えば、時代に先駆けて先進的な活動を行ってきたことを掲載すると、積極的な会社だとアピールすることができます。
1-4.職種ごとの募集要項(選考フロー)
採用サイトにおいて、募集要項は最重要項目です。求職者が求めているポジションでの募集がなければ、応募されることはありません。募集要項に掲載する項目はできるだけ詳細に具体性を持たせることで、求職者とのミスマッチを防ぐことができます。
面接はオンライン、オフラインどちらで実施するか、提出物の期日、応募方法など選考フローは明確に記載しましょう。

引用:https://the-sbk.jp/recruit/flow/
ポイント1:採用サイトですので応募ボタンや応募先はわかりやすく配置しましょう。色を変えたり、配置場所を工夫して、一目でわかるようにしましょう。
ポイント2:応募後のフローが明確になっていることで求職者の計画が立てやすくなり、応募のハードルを下げることができます。提出書類や面接回数、面接方法などを記載するとより良いでしょう。
indeedなどの他媒体に掲載を考えている会社は、募集要項の書き方にも注意しましょう。職種、勤務地、雇用形態ごとに求人を作成し、それぞれ異なるURLを作成します。掲載ルールに沿った募集要項を作成することで、自動で掲載情報を媒体に掲載することができ採用コストを抑えることができます。
indeedとGoogleお仕事検索についてはこちらの記事にて詳しく説明しておりますので、ぜひご覧ください。
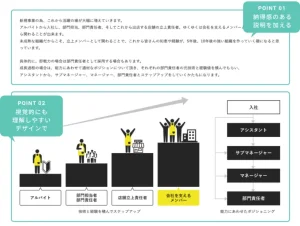
1-5.キャリアアップ
求職者は入社したらどのようなキャリアを築いていけるのか疑問に思っている人も少なくありません。キャリアアップを開示するメリットとして、キャリアが可視化することによって求職者に対して安心感と信頼を与えることができます。それにより求職者自身の目標やキャリアプランが計画しやすくなり、仕事のモチベーションが向上するでしょう。
さらに、指導方法や教育システムの紹介も合わせて行うとよりポジティブな印象を与えることが可能です。
例えば、業務に慣れるまでは先輩がマンツーマンでサポートしてくれるような内容だったり、研修会・勉強会・セミナーなどの実施状況などが掲載されていると会社でのキャリアの道筋を想像しやすくなります。

ポイント1:求職者が納得できる説明を加えることで、キャリアプランが明確になります。それにより目標を定めやすくなり、モチベーションが向上するでしょう。
ポイント2:文章だけでなく図を加えることによって、直感的に理解することができます。
1-6.会社概要
会社概要は、会社の基本的な情報となります。求職者が会社の全体像を想像してもらえるように端的に情報を掲載しましょう。
会社概要に掲載する基本的な項目を紹介します。
・社名
・代表者名
・本社所在地、各拠点の住所
・創業年度
・資本金
・事業内容
・主要取引先
・従業員数
そのほかにも、代表挨拶を掲載するのもよいでしょう。
1-7.ビジョン・ミッション
ビジョン・ミッションは会社の将来像です。これらを掲載することで、求職者に会社のなりたい姿を伝えることができます。会社のビジョン・ミッションに共感してくれる求職者は、やる気があり成長意欲が高い人材と言えます。そのような人材を確保するためには、
ビジョン・ミッションをできるだけ具体的に説明しましょう。抽象的な言葉は控えて、言葉で説明しきれない場合は、表や画像、写真などを掲載してイメージを抱きやすいようにすると求職者に伝わりやすいです。
1-8.福利厚生・制度
求職者にとって福利厚生・制度は、重要な項目になりますが、面接時は聞きにくい項目となります。できるだけ詳細に掲載することで不安を解消することができ、応募の決め手になることもあるでしょう。
他社とは異なる福利厚生・制度がある場合は実際に使用している写真や、社員の声を掲載するとより好感を得ることができます。福利厚生・制度は充実度も重視されますが、取得率を掲載すると会社のアピールに繋がるでしょう。
特に近年はWLBを意識した求職者が多く、このような情報を開示しておくことは入社後のギャップを防ぐことができます。
1-9.FAQ
上記の項目ではカバーしきれない内容や、求職者の小さな不安や疑問を解消するためにFAQを設置するとよいでしょう。
これまでの面接時に逆質問があった内容を掲載したり、入社間もない社員に聞いてみると、求職者の目線にそった内容を掲載できると同時に、採用担当者の負担を減らすことができます。
採用マーケティングを活かした採用サイト制作でミスマッチを防ぎ、応募から定着までを支援します。1,000件以上の実績を活かし、企業の魅力やターゲットに合わせた採用コンテンツを作成します。お気軽にお問い合わせください。
採用サイトのコンテンツを差別化するためには?
2-1.求職者が求めている情報を掲載する
コーポレートサイトとは異なり、採用サイトでは求職者が求めている情報のみを余すことなく自由に掲載することが可能です。
しかし、闇雲に情報量を増やしても求職者が求めている情報が掲載されていないと意味がありません。一括りに求職者と言っても、新卒か中途かによっても求めている情報は異なります。求職者がwebサイト上で応募前にチェックした情報上位5位は下図の通りです。

参照:https://wacul.co.jp/lab/posts/recruit_best-practice_report
仕事内容・事業内容・勤務地は共通してランクインしていますが、新卒は会社概要と企業理念がチェックされている一方で、中途の場合年収や福利厚生がチェックされており違いが現れています。ターゲットによって強調したいコンテンツをサイトの目立つ箇所に配置したり、内容を変えてみるのもいいでしょう。
2-2.写真や動画で会社のリアルを伝えるコンテンツ
仕事や組織の実態について「良い面だけでなく悪い面を含めて」ありのままに情報を提供することをRJPと言い、人材の獲得競争が激化している近年の日本において注目されている理論になります。会社の誠実性をアピールでき、採用ミスマッチを防ぐことができます。
RJPについて詳しく知りたい方は、こちらの記事をご覧ください。
RJPとは?ミスマッチを防ぐ採用理論の効果と活用方法 – 採用サイト制作ならリクなら (re-v.co.jp)
リアルを伝えるためには文章だけでなく、写真や動画を掲載しましょう。文章だけでは伝えきれない会社の雰囲気がより求職者に伝わりやすくなります。写真は同じようなものではなく、異なる場所でさまざまな表情を使用するようにすると、会社や社員の魅力を伝えることができます。動画に関しても、少しの工夫を加えることで求職者を惹きつけることが可能です。
例えば社員インタビューはただの対話形式ではなく、ドキュメンタリー風にするなど物語を付け加えると面白い動画を制作することができ、会社の好感度をあげることができるかもしれません。
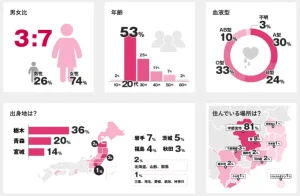
2-3.グラフや表、図を使用したコンテンツ
文章で説明する項目がある場合は、グラフや表、図を使用して伝えやすくしましょう。
グラフや表、図を使用すると良いコンテンツは、通勤時間、勤続年数、残業時間などの時間軸表、男女比、年齢層などの分布図などになります。
下図をご覧いただくと、掲載している情報は社員の基本情報になります。

引用:https://banet-recruit.jp/questionnaire/
文章だけでは面白みに欠け硬いイメージがついてしまうことや読みづらさがありますが、適切にグラフや表、図を配置することで飽きることなくコンテンツを読み切ってもらうことが可能です。文書だけでは単調になってしまう内容は、ぜひグラフや表、図を使用してみましょう。
採用マーケティングを活かした採用サイト制作でミスマッチを防ぎ、応募から定着までを支援します。1,000件以上の実績を活かし、企業の魅力やターゲットに合わせた採用コンテンツを作成します。お気軽にお問い合わせください。
採用サイト制作時の2つのポイント
3-1.ターゲットを明確にし適切なコンテンツを設計する
コンテンツを充実させることは重要ですが、それに囚われてしまうと求職者が求める情報とは乖離してしまう可能性があります。あくまで会社のターゲットに沿った採用サイト作りを意識しましょう。ターゲットとするのが新卒なのか中途なのか、それぞれに適した情報は異なります。
闇雲に情報量を増やすのではなく、ターゲットに適したコンテンツを設計しましょう。


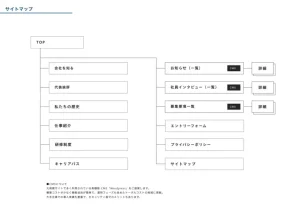
3-2.どこに何があるか分かり易いデザイン
採用サイトではサイトの見た目も重要です。
どこに何があるか分かりやすく、応募しやすいサイトであることは大前提です。コンテンツが充実していてもその魅力を十分に伝えられるデザインでないと、内容を見てもらう前にサイトから離れていってしまうかもしれません。
会社のイメージにあったサイトブランディングを行うことで、求職者にポジティブな印象を持ってもらうことができます。さらに、応募までの動線をしっかり設計することによって応募数をあげることが可能になるかもしれません。
採用サイトですので、応募ボタンや応募先を分かり易い場所に設置するようにしましょう。

採用マーケティングを活かした採用サイト制作でミスマッチを防ぎ、応募から定着までを支援します。1,000件以上の実績を活かし、企業の魅力やターゲットに合わせた採用コンテンツを作成します。お気軽にお問い合わせください。
採用サイトではコンテンツを工夫して、ミスマッチを防ごう!
採用サイトはただ作って終わりというわけではありません。さらには、採用して終わりというわけでもありません。長期的に活躍してくれる人材を確保することが採用サイトを作る一つの目的となります。
応募件数や応募者の属性など、どのような結果が出るのかは採用サイトを公開してみないとわかりません。必要に応じて求める結果になるよう改善をしていく必要があります。
採用サイトのデザインも然りですがコンテンツを充実させ、ターゲットとなる求職者に会社に対してポジティブな印象を持ってもらうこと、採用サイトのデザインやコンテンツの内容を求める結果になるようトライアンドエラーを繰り返していくことが重要になります。
ぜひ、こちらの内容を参考に採用サイトのコンテンツを考えていきましょう。
<採用サイト制作>
Revisionでは、「欲しい人材が見つかる採用サイト制作」を行なっています。求人検索エンジンとの自動連携機能を標準装備し、応募者の増加を実現。企業の魅力やターゲットとなる人物像を活かした採用コンテンツで、応募前後のミスマッチを防ぎ、定着率向上をサポートします。ぜひお気軽にご相談ください。 採用サイト制作
メディア監修者
人気記事総合ランキング
Revisionおすすめ記事
-
View
Web制作
- コーポレートサイト
- サービスサイト
- ECサイト
- メディアサイト
- 採用サイト
- LP
-
View
SEO
/検索エンジン最適化- 調査分析
- 戦略立案
- 施策実行
- 効果測定 / サポート
-
View
MEO
/マップエンジン最適化- 口コミフォロー
- 投稿更新
- 写真撮影・更新
- 競合分析
- エリア分析
- キーワード分析
-
Web
コンサルタント- 分析と改善提案
- キーワードリサーチ
- SEO戦略
- コンテンツの最適化
- 競合分析と市場調査
-
広告運用
- A/Bテスト
- CV率の改善
- EFO施策
-
SNS広告
- 広告効果測定
- リターゲティング
- キャンペーンの最適化
-
PR
- 企画立案
- プレスリリース作成・配信
- メディア選定
- メディアアプローチ
- 効果測定
-
View
動画制作
- プロモーション・インタビュー動画
- 求人・リクルート動画
- 教育・研修動画