採用サイトのデザインを考察しよう!求職者の印象に残るデザインとは?

株式会社Revision代表取締役山川 晃太郎

採用サイトのデザインは、求職者に企業のイメージを持たせる最初の入口となることが多いです。現代では求人情報はスマホやパソコンで調べるのは当たり前となっていて、求人サイトで気になった会社の採用サイトを探してどんな会社なのか調べる求職者が大半です。空き時間に気軽にアクセスできるため、その分すぐに離脱されてしまう可能性も高いです。数多くの採用サイトの中から求職者を惹きつけるためには、デザインを工夫しなければいけません。
デザインで気をつけるべきポイントを事例を挙げて解説していますので、どんなデザインにしようかと考えている方は参考にしてください。
採用マーケティングを活かした採用サイト制作でミスマッチを防ぎ、応募から定着までを支援します。1,000件以上の実績を活かし、企業の魅力やターゲットに合わせた採用コンテンツを作成します。お気軽にお問い合わせください。
デザインは見た目だけではない!?
デザインにはビジュアルデザインとサイトデザインという2つのデザインがあります。
見た目だけを良くしても、使い勝手が悪いとすぐにサイトから離れていってしまいます。そのようなサイトにならないようにそれぞれのデザインについて知っておくと、今後のサイトデザインの参考になります。
1-1.ビジュアルデザインとは?
ビジュアルデザインとは読んで字の如くビジュアルを訴求したデザインのことになります。採用サイトでは、求職者を惹きつけるためにもインパクトのあるデザインが有利とされています。
採用サイトは採用活動を目的としたサイトではありますが、企業のブランディングを行えるツールでもあります。スタイリッシュなデザインやユニークなデザインは求職者だけでなくステークホルダーにもアピールが可能です。
1-2.サイトデザインとは?
サイトデザインとは、サイトを使いやすくするための設計のことです。
設計に関してよく挙げられるのが、UX/UIデザインです。UXとUIは別のものになります。セットになっていることが多いのは、この2つは密接に関わり合っているためです。
UX(ユーザーエクスペリエンス):ユーザーがプロダクトやサービスを通して得られた体験
・導線がわかりやすく欲しい情報にすぐ辿り着けた
・デザインがスタイリッシュで最後まで飽きることなくみれた
UI(ユーザーインターフェース):ユーザーとの間に現れるサービスやプロダクトの外観
・どこのページを閲覧しているのかが分かりやすい
・迷うことなく応募ボタンが見つけられる
ユーザーとの接点を表すUIは、全ての顧客体験を表すUXの中に内包されているので、UIはUXのなかに含まれている概念となります。
すなわち、UXを向上するためにはUIを考えなければならないし、その逆もまた然りということです。UXが向上すればサイトに訪れたユーザーの満足度を高めることができ、さまざまなメリットを享受することができます。
採用マーケティングを活かした採用サイト制作でミスマッチを防ぎ、応募から定着までを支援します。1,000件以上の実績を活かし、企業の魅力やターゲットに合わせた採用コンテンツを作成します。お気軽にお問い合わせください。
良いデザインとは?
ここまでの内容を読んでくださった方は「結局、いいデザインって何なんだろう・・・」と思われるかもしれません。ここからはいいデザインとは何なのかを「ビジュアルデザイン」「サイトデザイン」の2つの観点からご説明します。
2-1.ビジュアルデザイン
・会社にあったデザインであること
例えば、落ち着きがあり、安定性をアピールできるような社風がある会社だとしたら、デザインもそれに合わせて制作するべきです。逆のイメージを抱かせてしまうようなデザインは求職者を困惑させてしまい、採用のミスマッチを生んでしまいます。
デザインには毎年トレンドがあります。例えば、全画面に画像が広がったシンプルなデザインであったり、動画やアニメーションを取り入れた動きのあるデザインです。しかし、トレンドがあるからといってそれに振り回される必要はありません。あくまで会社のイメージを軸にデザインを考えることが大切です。
・情報が伝わることが一番の目的
デザインは情報を分かりやすく伝え、求職者の記憶に残りやすくする一つの手段です。インパクトのある現代風なデザインにしたからといって、情報が伝わらなければそれは良いデザインとは言えません。テキストベースで論理的な説明を行い、デザインで直感的な説明を補足すると求職者の理解度を深めることができます。
デザインをメインにおくと見た目は良いですが抽象的な説明になりがちです。テキストで説明する部分とデザインで補完する部分のバランスが重要です。
・採用サイトは企業の求める人物像に合わせてデザインする
採用サイトは求職者に合わせるのではなく、企業の求める人物像に合わせてデザインしましょう。若年層に合わせたデザインをして新卒がたくさん確保できたとしても、企業が求めている人材とは乖離してしまっている場合があります。
企業が求める人材とはどのような求職者なのかをしっかりと定義して、デザインに反映させましょう。
2-2.サイトデザイン
サイトデザインで大切なことはサイトの利便性を高めることです。先ほどUX/UIデザインのお話をしましたが、具体的に何をすると利便性を高められるのか、いくつかのポイントに絞ってご紹介します。
・文字の色、大きさ
採用サイトでは基本的にテキストベースで情報提供をする場合が多いです。内容も豊富になることが多く、文字がズラズラと並んでいると求職者は読むのを躊躇してしまうかもしれません。文字の色や大きさ、余白などで調整し、読みやすさを意識しましょう。
背景色は基本白を使用し、文字の色は背景色の補色(反対色)を使用するとすっきりとします。
・ナビゲーション
グローバルナビゲーションやパンくずリストといった、ユーザーが今どこのページにいるかを表す表示は必須の機能になります。採用サイトでは様々なコンテンツを提供しますが、求職者が最初に知りたい情報はある程度決まっています。
どこに何があるかが一目でわかるようにグローバルナビゲーションを設置しましょう。さっきまで見ていた募集要項はどこにあるんだっけとならないように、パンくずリストをつけるとページまでの足跡を確認することができます。
採用マーケティングを活かした採用サイト制作でミスマッチを防ぎ、応募から定着までを支援します。1,000件以上の実績を活かし、企業の魅力やターゲットに合わせた採用コンテンツを作成します。お気軽にお問い合わせください。
印象に残るデザイン4選
印象に残るデザイン4選を紹介します。
採用サイトデザイン例1:整理されたコンテンツ


株式会社ジャパンエコロジーシンキング:https://www.jet-kk.com/recruit/
コンテンツの項目を見ると、「会社を知る」「社員知る」「制度を知る」「キャリアアップを知る」と見出しの語呂が揃えられていて、何がわかるコンテンツなのかがわかりやすくなっています。
サイト全体の色味も会社の制服の色や施設の色と同じような色彩でまとめられていて、清潔感を感じられます。
採用サイトデザイン例2:関心を集めるデザイン


株式会社 NINE STARS:http://www.ninestars.jp/recruit/
採用サイトデザイン例3:複雑な情報をシンプルに


メインビューでは、実際に働いている動画を使用し少ない時間で多くの情報量を提供しています。キャッチコピーを目を引く字体にすることで、求職者の関心を集めることができます。フォントもキャッチコピーに合わせて手書き風にすることで、力強さがあり躍動感を感じられます。
ビューティーアトリエグループ 総美有限会社:https://banet-recruit.jp/
こちらのサイトではキャリアパスが図表で描かれています。何年目からどんなポジションに行けるのか、どんな職種にチャレンジできるかなどの詳細情報があるため、求職者の不安を取り払うことができます。図表で描くことによって、複雑なキャリアパスも直感的に理解できます。
採用サイトデザイン例4:ブランドに合わせたテイストで


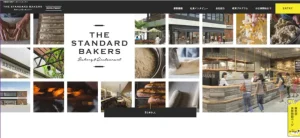
株式会社 standard bakers:https://the-sbk.jp/recruit/
MVでは高品質でおしゃれなイメージが感じられます。また、グローバルナビゲーションやパンくずリストなどがあり、求職者がどこに何があるかが分かり易い設計です。エントリーボタンも常に右上に表示されているので、求職者の応募したいという思いが冷めることなくエントリーまで進んでもらうことができるでしょう。
採用マーケティングを活かした採用サイト制作でミスマッチを防ぎ、応募から定着までを支援します。1,000件以上の実績を活かし、企業の魅力やターゲットに合わせた採用コンテンツを作成します。お気軽にお問い合わせください。
会社の魅力を伝えられる採用サイトデザインを考えよう!
良い採用サイトに仕上げるために、企業イメージや求める人物像の深堀りを行いましょう。採用サイトでは求職者に合わせるのではなく、企業の求める人物像に合わせてデザインすることが大切です。
サイトで伝える内容も過不足がないか確認し、情報を整理することが重要です。ビジュアルだけでなく、サイトの設計もデザインの一つとなりますのでしっかりと構成を考えましょう。
この記事が採用サイトデザインの参考になれば幸いです。
<採用サイト制作>
Revisionでは、「欲しい人材が見つかる採用サイト制作」を行なっています。求人検索エンジンとの自動連携機能を標準装備し、応募者の増加を実現。企業の魅力やターゲットとなる人物像を活かした採用コンテンツで、応募前後のミスマッチを防ぎ、定着率向上をサポートします。ぜひお気軽にご相談ください。 採用サイト制作
メディア監修者
人気記事総合ランキング
Revisionおすすめ記事
-
View
Web制作
- コーポレートサイト
- サービスサイト
- ECサイト
- メディアサイト
- 採用サイト
- LP
-
View
SEO
/検索エンジン最適化- 調査分析
- 戦略立案
- 施策実行
- 効果測定 / サポート
-
View
MEO
/マップエンジン最適化- 口コミフォロー
- 投稿更新
- 写真撮影・更新
- 競合分析
- エリア分析
- キーワード分析
-
Web
コンサルタント- 分析と改善提案
- キーワードリサーチ
- SEO戦略
- コンテンツの最適化
- 競合分析と市場調査
-
広告運用
- A/Bテスト
- CV率の改善
- EFO施策
-
SNS広告
- 広告効果測定
- リターゲティング
- キャンペーンの最適化
-
PR
- 企画立案
- プレスリリース作成・配信
- メディア選定
- メディアアプローチ
- 効果測定
-
View
動画制作
- プロモーション・インタビュー動画
- 求人・リクルート動画
- 教育・研修動画